
Một số đoạn Regex thường dùng
Xin chào, trong bài viết lần này tớ xin chia sẻ một số đoạn regex khá hữu dụng mà mình

Xin chào, trong bài viết lần này tớ xin chia sẻ một số đoạn regex khá hữu dụng mà mình

Sublime Text là một IDE nhẹ và nhiều tính năng hay. Bạn có thể thêm những tính năng mới thông

Sublime Text 3 là một text editor khá mới, tuy miễn phí mà mạnh mẽ, hỗ trợ rất nhiều tính năng

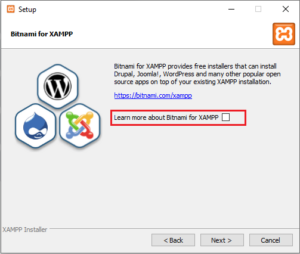
Laragon là một chương trình cung cấp môi trường WAMP (là viết tắt của Windows, Apache, MySQL và PHP) đáng

Bạn đang có nhu cầu sử dụng một máy chủ web để demo sản phẩm của bạn. Nhưng web server ở trên

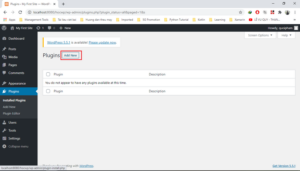
Xin chào các bạn. Chào mừng trở lại với loạt bài vọc vạch WordPress của mình. Kỳ trước chúng ta

WordPress là một CMS (Content Management System – Hệ thống quản trị nội dung) rất phổ biến của ngôn ngữ

NamdinhAds là công ty chuyên về lĩnh vực thiết kế website và xây dựng thương hiệu cho các doanh nghiệp trên internet tại Nam Định, nhiệm vụ chúng tôi là giúp cho doanh nghiệp tiếp cận với khách hàng một cách nhanh chóng nhất, tiết kiệm nhất