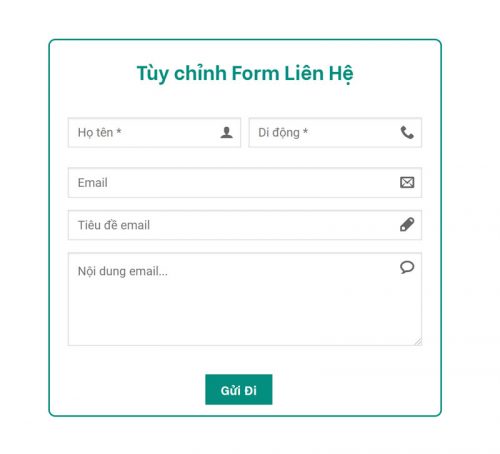
Tiếp theo loạt bài viết về làm đẹp contact form 7, mình sẽ hướng dẫn các bạn làm đẹp form liên hệ sử dụng contact form 7, để thực hiện việc chia Form Liên Hệ thành 2 cột và chèn icon vào Form để giúp mẫu Form tạo bằng Contact Form 7 được bắt mắt và chuyên nghiệp hơn với người dùng.
Các icon ở đây, mình đều dùng bộ có sẵn của Flatsome, để thay đổi biểu tượng của icon, các bạn chỉ cần thay đổi lại đoạn class=”icon-xxx”. Chi tiết bộ Flatsome icons và cách dùng, bạn xem tại đây:
Chèn HTML chèn vào tab “Nội dung Form”
<div class="form-contact-twocol"> <div id="info-left"> <p>[text* your-name placeholder "Họ tên *"]<i id="icon-form" class="icon-user"></i></p> </div> <div id="info-right"> <p>[tel* your-number placeholder "Di động *"]<i id="icon-form" class="icon-phone"></i></p> </div> </div> <p>[email your-email placeholder "Email"]<i id="icon-form" class="icon-envelop"></i></p> <p>[text your-subject placeholder "Tiêu đề email "]<i id="icon-form" class="icon-pen-alt-fill"></i></p> <p>[textarea your-message placeholder "Nội dung email..."]<i id="icon-form" class="icon-chat"></i></p> <center>[submit class:button primary "Gửi Đi"]</center>
Đoạn CSS chia cột và chèn icon vào Form, các bạn dán vào mục “CSS tùy chỉnh” trong “Tùy biến” hoặc mục “Custom CSS” trong “Advance” của theme Flatsome.
/*-- chia cột Form --*/
#info-left {
width: 49%;
float: left;
margin-right:2%;
}
#info-right {
width: 49%;
float: right;
}
.form-contact-twocol:after {
content:"\0020";
display:block;
height:0;
clear:both;
visibility:hidden;
overflow:hidden;
margin-bottom:10px;
}
.form-contact-twocol {
display:block;
}
/*-- Chèn icons lên Form --*/
.wpcf7 p{ position: relative; }
#icon-form{
position: absolute;
color: #666666;
z-index: 100;
font-size: 18px;
top: 8px;
right: 10px;
}
Trong quá trình thực hiện, có thắc mắc nào, các bạn có thể để lại comment cho mình phía dưới bài viết.
4.5/5 - (6 bình chọn)