Trong bài viết này mình sẽ chỉ các bạn cách làm đẹp form liên hệ đẹp bằng contact form 7, mình tin rằng với bài hướng dẫn đơn giản này thì ai cũng có thể tạo cho website của mình một mẫu form liên hệ đẹp
Chào các bạn, lại là mình và chủ đề tùy biến form CF7 sao cho thật bắt mắt với người dùng, qua đó, phần nào làm tăng tỉ lệ chuyển đổi khi khách hàng cũng như đối tượng người dùng website của các bạn khi họ ghé thăm website. Các icon này, mình sử dụng bộ icon mặc định của Flatsome nên nếu cảm thấy hạn chế, các bạn có thể chèn bộ icon của Font Awesome vào để đa dạng hơn nhé!
Tương tự như các bài viết trước, mình sẽ sử dụng HTML & CSS để chia cột và chèn icon lên form CF7, các bạn có thể coppy lại & thay thế mã màu hoặc icon sao cho phù hợp với mục đích sử dụng của các bạn.
HTML chèn vào Contact Form 7
Các bạn coppy lại và chèn vào tab “Nội dung Form”, các bạn có thể tùy chỉnh thay đổi icon hoặc trường form phù hợp với mục đích của các bạn.
<div class="form-contact-twocol"> <div id="info-left"> <p>[text* your-name class:contact-input placeholder "Họ tên *"]<i id="icon-form" class="icon-user"></i></p> </div> <div id="info-right"> <p>[tel* your-number class:contact-input placeholder "Di động *"]<i id="icon-form" class="icon-phone"></i></p> </div> </div> <p>[email your-email class:contact-input placeholder "Email"]<i id="icon-form" class="icon-envelop"></i></p> <p>[text your-subject class:contact-input placeholder "Tiêu đề email "]<i id="icon-form" class="icon-search"></i></p> <p>[textarea your-message class:contact-input placeholder "Nội dung email..."]<i id="icon-form" class="icon-chat"></i></p> <center>[submit class:mywebsite-custom-button primary "Gửi Đi"]</center>
Đoạn CSS chia cột & chèn icon lên Form CF7
Đoạn CSS này dùng để chia cột và chèn icon vào Form CF7, các bạn có thể thay đổi lại các mã màu icon, đoạn ghi chú, background…. và dán vào mục “CSS tùy chỉnh” trong “Tùy biến” hoặc mục “Custom CSS” trong “Advance” của theme Flatsome.
/*-- chia cột Form --*/
#info-left {
width: 49%;
float: left;
margin-right:2%;
}
#info-right {
width: 49%;
float: right;
}
.form-contact-twocol:after {
content:"020";
display:block;
height:0;
clear:both;
visibility:hidden;
overflow:hidden;
margin-bottom:10px;
}
.form-contact-twocol {
display:block;
}
/*-- Màu Background Row --*/
.tuy-bien-form{
background-image: linear-gradient(to right top, #051937, #004d7a, #008793, #00bf72, #a8eb12);}
/*-- Chèn icons lên Form --*/
.wpcf7 p{ position: relative; }
#icon-form{
position: absolute;
color: #ffffff;
z-index: 100;
font-size: 18px;
top: 8px;
left: 10px;
}
.wpcf7 p>span>input {
border: 0 solid;
border-bottom: 1px solid #ffffff;
-webkit-box-shadow:unset;
box-shadow: unset;
background: transparent!important;
}
.wpcf7 p>span>textarea {
border: 0 solid;
border-bottom: 1px solid #ffffff;
-webkit-box-shadow:unset;
box-shadow: unset;
background: transparent;
}
.wpcf7 input::placeholder{
color: #ffffff;
}
.wpcf7 textarea::placeholder{
color: #ffffff;
}
.contact-input {
padding-left: 40px!important;
}
.mywebsite-custom-button{
border: 1px solid white!important;
}
.wpcf7-spinner{
display:none
}
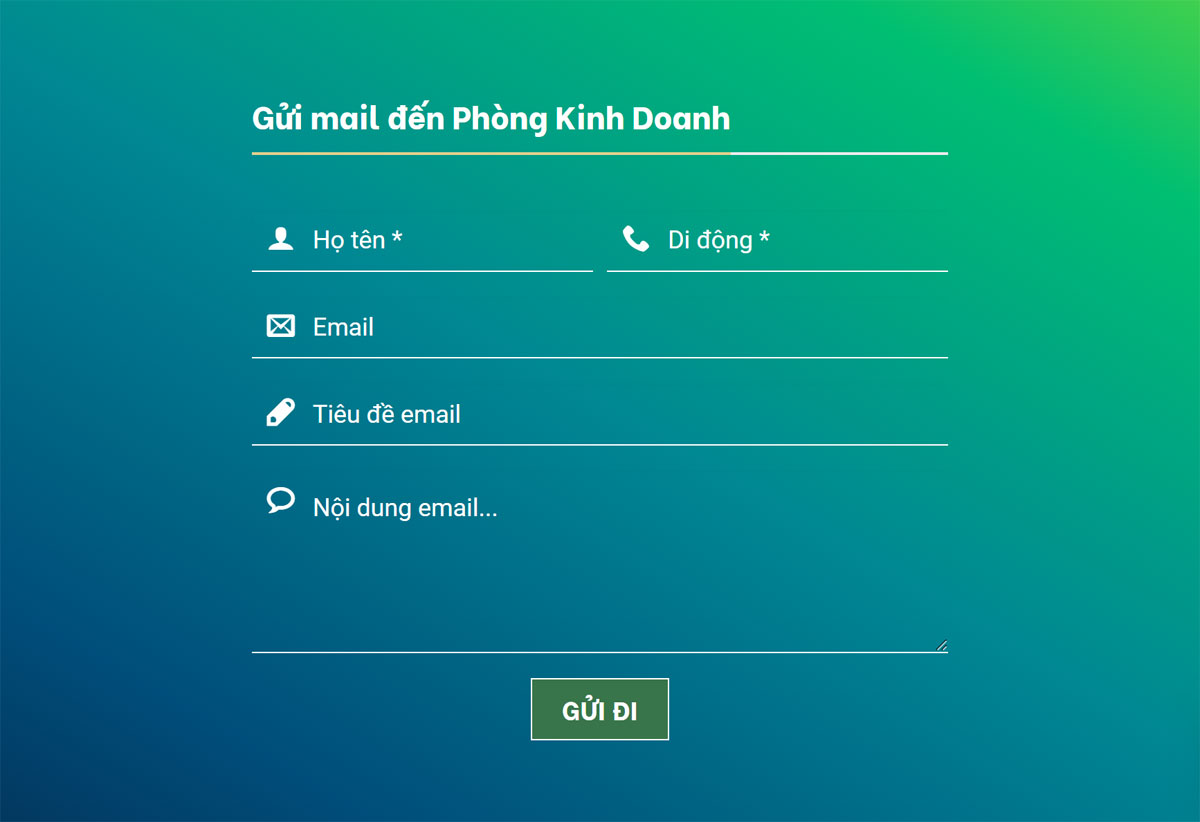
Kết quả sau khi làm xong

Trong quá trình thực hiện, có thắc mắc nào, các bạn có thể để lại comment cho mình phía dưới bài viết.
Chúc các bạn thành công!