Xin chào các bạn. Chào mừng trở lại với loạt bài vọc vạch WordPress của mình.
Kỳ trước chúng ta đã cài đặt và cấu hình xong WordPress trên localhost, mở lên được trang Dashboard của website. Kỳ này chúng ta thử dùng WooCommerce để tạo 1 trang web bán hàng đơn giản nhé. ?
Đôi nét về WooCommerce
Đây là 1 công cụ cực kỳ nổi tiếng và rất phổ biển trong cộng đồng sử dụng WordPress, đặc biệt là những ai dùng WordPress với mục đích xây dựng và vận hành 1 trang web bán hàng. WooCommerce cung cấp gần như đầy đủ các plugin phục vụ cho việc tạo list sản phẩm, tạo trang chi tiết sản phẩm, hỗ trợ tính năng mua hàng… nói chung là đủ cả, không thiếu gì. Với WooCommerce, bạn không cần tuỳ chỉnh nhiều, không cần code kiếc gì vẫn tạo ra được một trang web bán hàng đầy đủ tính năng, còn đẹp mắt hay không còn tuỳ vào khả năng vọc vạch của chúng ta. ?
Cài đặt WooCommerce
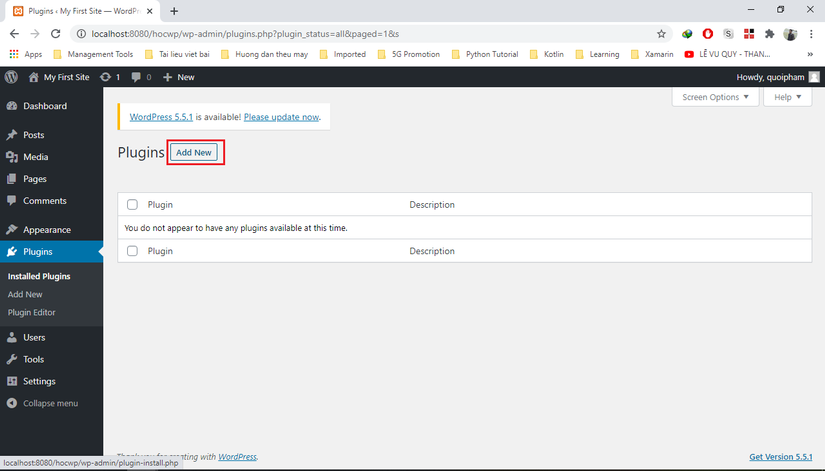
Bạn mở Dashboard như ở bài trước, mở vào mục Plugins, rồi chọn button Add New.
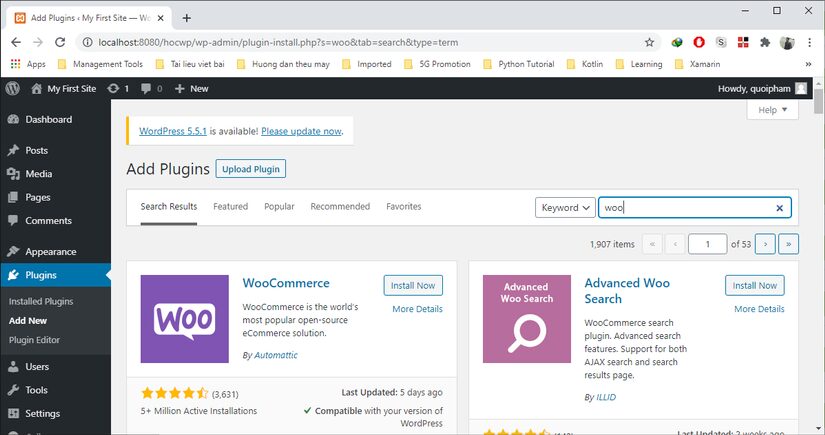
Sau đó bạn tìm WooCommerce, rồi bấm Install.
Sau khi đợi Install xong, lúc này bạn về lại mục Plugin sẽ thấy WooCommerce đã xuất hiện trong list Plugin. Bạn bấm vào Activate để kích hoạt WooCommerce. Sau đó bạn sẽ thấy menu bên trái của Dashboard được add thêm các item như: WooCommerce, Products, Analytics, Marketing.
Tạo sản phẩm mới
Giờ chúng ta thử vào menu Product, tạo 1 product mới xem thế nào nhé.
Bạn vào mục Product, rồi chọn Add New.
Sau đó bạn điền tên sản phẩm, mô tả chi tiết, bên dưới sẽ có khu vực nhập data của sản phẩm gồm các mục như: giá sản phẩm (giá gốc / giá khuyến mãi), tình trạng (còn hàng / hết hàng), thông tin ship hàng, ghi chú, ….
Bên phải là các ô cho phép bạn setting có publish sản phẩm lên website ngay hay không, chọn category cho sản phẩm, chọn tag cho sản phẩm, và Product image. Đây là chỗ để bạn upload hình ảnh cho sản phẩm đấy. Kế đến là Product gallery. Product image sẽ được hiển thị như là hình đại diện ở trang chi tiết sản phẩm. Tí nữa chúng ta sẽ kiểm tra lại.
Mình thử tạo 1 sản phẩm là “Nguyệt quế” và setting hình ảnh, giá. 
Giờ chúng ta vào site và thử xem nhé. Ở Dashboard, góc trên bên trái, bạn click vào tên Website và chọn Visit Site. Kết quả của mình thế này đây. Còn chuối lắm, chủ yếu là để kiểm tra sản phẩm đã lên trang chủ chưa.

Tạm kết
Kỳ này bạn chúng ta tạo sản phẩm để bán, kỳ sau chúng ta sẽ cải thiện giao diện để website chúng ta xinh xắn và chói loá hơn các bạn nhé.
Hy vọng các bạn sẽ thấy thích và cùng mình tìm hiểu để tạo ra một website WordPress đẹp mắt và hữu dụng. ?