Sublime Text là một IDE nhẹ và nhiều tính năng hay. Bạn có thể thêm những tính năng mới thông qua việc cài đặt Plugin hay Package. Những plugin được thêm vào sẽ mở rộng thêm tính năng cho Sublime Text. Những tính năng trong bài viết này sẽ giúp cho những web developer thao tác nhanh chóng hơn.
Các Plugin Sublime Text cần thiết cho Web Developers
1. JavaScript & NodeJS Snippets
- Các đoạn viết tắt biểu thức JavaScript phổ biến nhanh hơn nhiều. Tại sao viết document.querySelector(‘selector’); khi bạn có thể chỉ cần gõ qs, nhấn tab, và để cho Sublime làm phần còn lại.

- link hướng dẫn cài đặt và sử dụng : https://packagecontrol.io/packages/JavaScript %26 NodeJS Snippets
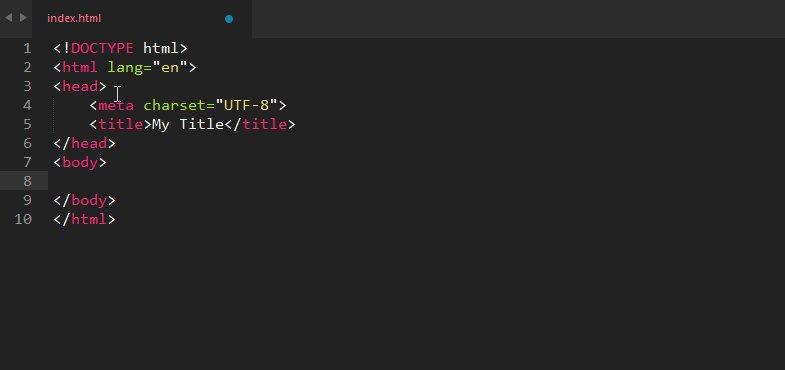
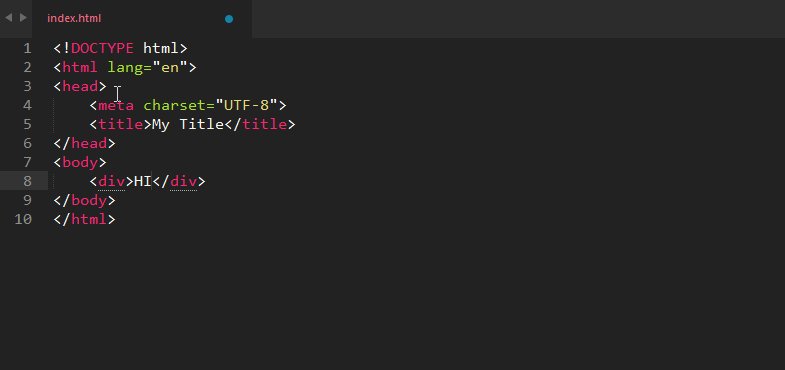
2. Emmet

- Giống như các plugin trước đó giúp bạn viết code nhanh hơn. Sự khác biệt ở đây là thay vì expresions JS, Emmet là cho HTML và CSS, cho phép bạn viết thẻ dài, các yếu tố lồng nhau …
- Emmet có một chút phức tạp, vì vậy nếu muốn có một sự thay thế đơn giản, bạn có thể thử một plugin tương tự gọi là HTML Snippets. Nó có tính năng ít hơn, nhưng là cách dễ dàng hơn để sử dụng, và có tài liệu hướng dẫn sử dụng đơn giản, tuyệt vời.
- Link hướng dẫn cài đặt và cách sử dụng https://packagecontrol.io/packages/Emmet
3. Advanced New File
- Gói tuyệt vời này có thể tạo ra các tập tin mới với tốc độ nhanh. Thay vì duyệt qua các thư mục, và sử dụng các menu, bạn chỉ cần mở một dấu nhắc với ctrl + alt + n và viết đường dẫn đến tập tin mới của bạn.
- Các plugin cũng sẽ bổ sung thêm bất kỳ thư mục không tồn tại từ đường dẫn, và thậm chí còn hỗ trợ tự động hoàn tất các tên thư mục.

- Link hướng dẫn cài đặt và cách sử dụng : https://packagecontrol.io/packages/AdvancedNewFile
4. Git
- Một tích hợp Git hoạt động trực tiếp từ bảng lệnh Sublime Text. Phần mềm cung cấp truy cập nhanh đến các lệnh Git, giúp bạn thêm tập tin, commit, hoặc mở Git log, mà không bao giờ rời khỏi Sublime.
- Link hướng dẫn cài đặt và sử dụng : https://packagecontrol.io/packages/Git
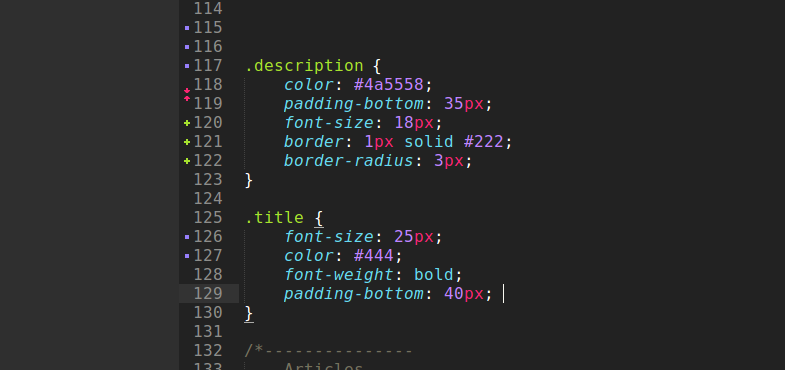
5. GitGutter
- Tiện ích hữu ích đánh dấu mỗi dòng trong mã nguồn của bạn, cho bạn biết trạng thái Git của nó và cung cấp cho bạn một cái nhìn tổng quan về những thay đổi đã xảy ra.
- GitGutter có thể được sử dụng để so sánh các tệp của bạn với git HEAD, origin, nhánh mà bạn chọn hoặc thậm chí một số commit.
- Link hướng dẫn cài đặt và sử dụng https://packagecontrol.io/packages/GitGutter
6. Side Bar Enhancements
- Trong dự án Sublime Text mà bạn đang làm việc được khái quát trong bảng điều khiển bên trái. Mặc dù nó cung cấp cho bạn một số tùy chọn để làm việc với các tệp của bạn, các hành động mặc định sẵn có khá hạn chế. Plugin này thay đổi bằng cách thêm 20 tùy chọn vào nhấp chuột phải, bao gồm Mở trình duyệt, nhân bản (duplicate) và rất nhiều nội dung hữu ích khác.
- Link hướng dẫn cài đặt và sử dụng : https://packagecontrol.io/packages/SideBarEnhancements
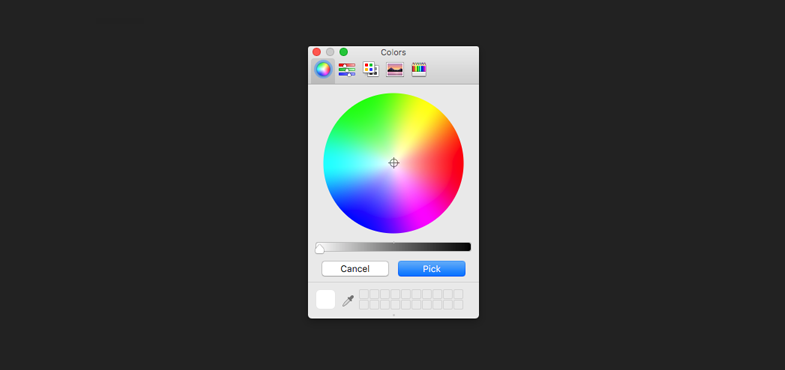
7. ColorPicker
- Bộ chọn màu hữu ích, rất đơn giản và tuyệt vời để nhanh chóng lấy các giá trị hex màu. Plugin này sẽ mở ra trong một cửa sổ riêng biệt và cho phép bạn chọn một màu từ một bảng màu hoặc sử dụng một ống nhỏ để tìm màu sắc từ bất cứ nơi nào trên màn hình của bạn.
- Link hướng dẫn sử dụng và cài đặt: https://packagecontrol.io/packages/ColorPicker
8. Placeholders
- Sublime Text 3 có bộ tạo sẵn Lorem Ipsum mà bạn có thể sử dụng để tạo văn bản giả. Plugin Placeholders mở rộng chức năng đó và cho phép Sublime Text tạo ra một cách nhanh chóng cho hình ảnh*(image), form, list và table của placeholder.
- Link hướng dẫn sử dụng và cài đặt: https://packagecontrol.io/packages/Placeholders
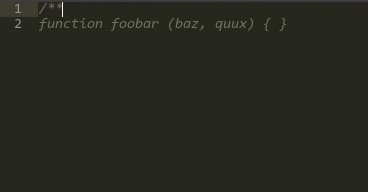
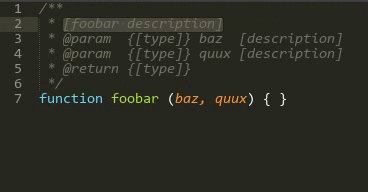
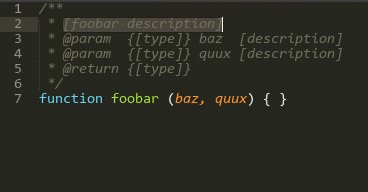
9. DocBlockr
- Đây là một phần mở rộng cho những ai muốn thêm comment chi tiết vào các định nghĩa chức năng. DocBlockr cho phép bạn tạo các mô tả cho các chức năng của bạn một cách dễ dàng bao gồm các thông số họ thực hiện, giá trị trả về và các loại biến.
- Link hướng dẫn sử dụng và cài đặt: https://packagecontrol.io/packages/DocBlockr
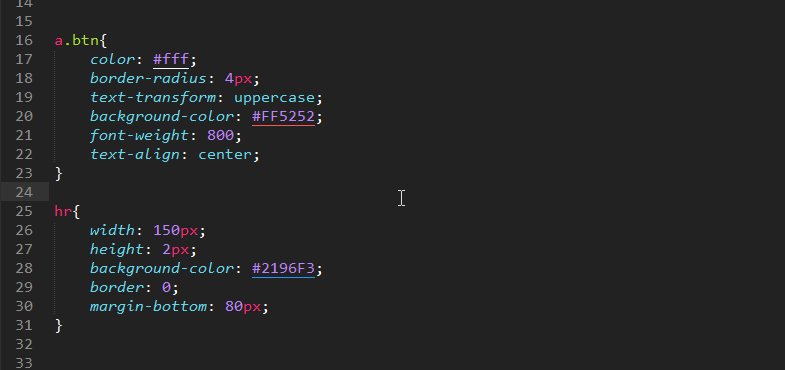
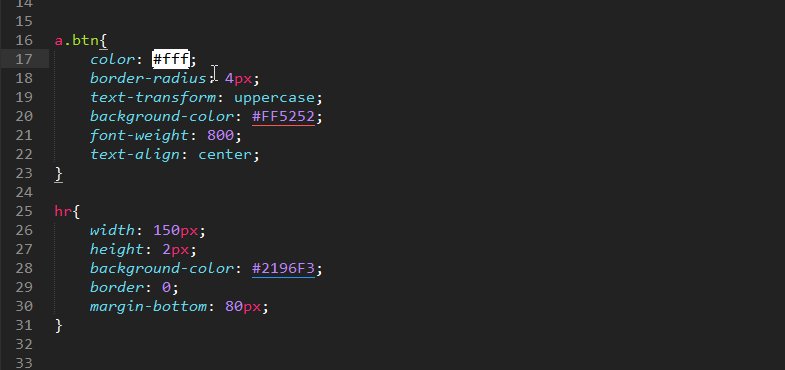
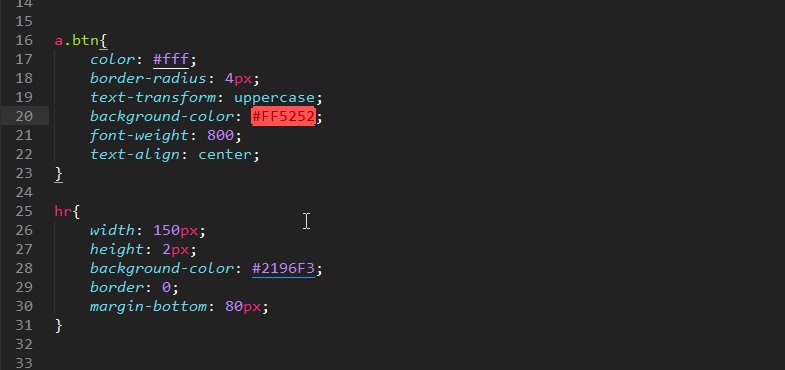
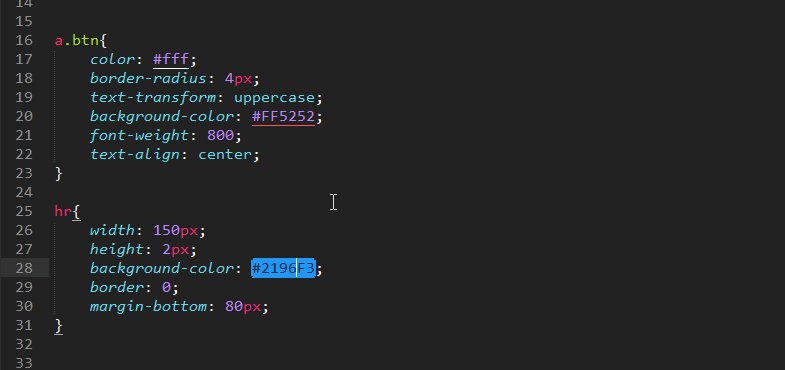
10. Color Highlighter
- Một tính năng mà bạn có thể thấy trong nhiều IDE khác và các trình biên tập văn bản, nhưng lại thiếu trong Sublime, là xem trước màu. Sử dụng Color Highlighter bạn có thể bật nó trong Sublime Text, cho phép bạn xem tất cả các giá trị hex và RGBA được dịch sang màu như thế nào, trực tiếp trong style sheet (css) của bạn
- Link hướng dẫn sử dụng và cài đặt : https://packagecontrol.io/packages/Color Highlighter
11. Language Packs
- Sublime Text có tích hợp cho hơn 50 ngôn ngữ nhưng có một số framework hoặc các ngôn ngữ web dev thích hợp chưa được hỗ trợ. Nhờ vào tính chất plugin của trình biên tập, cộng đồng có thể tạo và sử dungk các gói cho bất kỳ ngôn ngữ lập trình nào. Chẳng hạn như:
kết luận
Như vậy mình đã giới thiệu qua về một số plugins Sublime Text và hướng dẫn cài đặt plugin đến các bạn. Với nhiều ưu điểm trong việc hỗ trợ các lập trình viên, ở bài sau mình sẽ tiếp tục giới thiệu về các plugins mà mình sử dụng. Các bạn cũng có thể chia sẻ thêm về plugin mà các bạn sử dụng qua phần bình luận nhé, rất mong được nhiều đóng góp của các bạn
5/5 - (1 bình chọn)